Working with surface compositions in Photoshop and Invision Prototypes

Towards the end of the design process, there are two steps taken, surface comps and prototypes. These steps help designers with the usability and functionality of a concept.
Recently I have created a surface comp and a prototype for a website being designed for a client. The project took about a month to complete. This is the process only for the surface composition and prototype.
A surface composition is a representation of high fidelity visual compositions of a final concept. Usually surface comps come from wireframes.
They are basically very detailed wireframes with the correct styles, fonts, colors, graphics, textures and other design elements applied. Surface comps can be a great way to present prototypes because surface comps are close to the final product whether that be a website or a Mobile App.

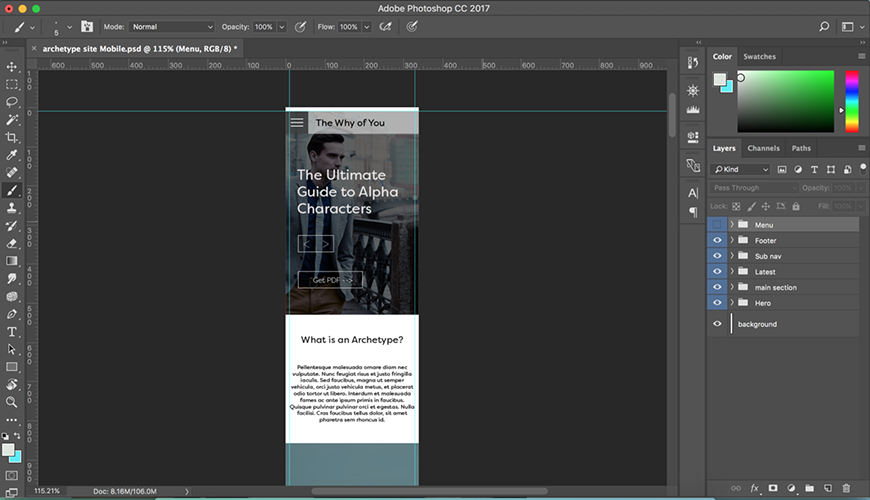
In this example, the surface compositions were made from scratch using Adobe Photoshop. Since Photoshop was used, the design was pixel perfect meaning each pixel had detail.
The first thing to consider is the size of the project. These surface comps were made to be used in a prototype to give the client an idea of the final product. Since the tablet version would look like the desktop version, I decided to only make the Mobile and desktop version of the site.
When designing for a responsive website, the Mobile version should always be made first, this is called the Mobile first approach. The Mobile first approach is essentially designing for smaller screens first and as the screen gets bigger then add additional features and content.
Since the surface comps were going to be used as a prototype using Invision, the width of the image couldn’t be bigger than 340 pixels because in Invision the maximum width of the IPhone 6 is 340 pixels. The length can be anything usually a number in the thousands works. The width of the desktop version is 1200px (maximum for Invision). Once the size is figured out, designing can start.
Surface comps include everything that you want on your design. This includes the little details like drop shadows, textures, borders, icons, and transparency. Like stated before, it is a very detailed wireframe. As a rule of thumb, everything that will be on the final product, add it in and everything that will not be on the final product, leave it out.

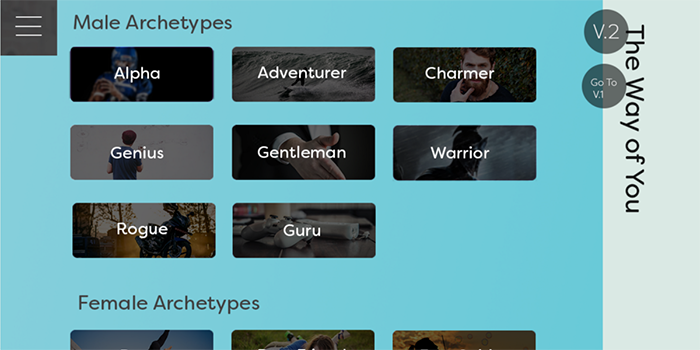
For example, the first thing you see on my surface comp is an image slider and a navigation bar. Each shape that is seen here was created with the shapes tool in Photoshop. Each shape including lines and each line of text is a separate layer in Photoshop. Each layer has a purpose and at the end of a surface comp you will end up with thousands of layers.
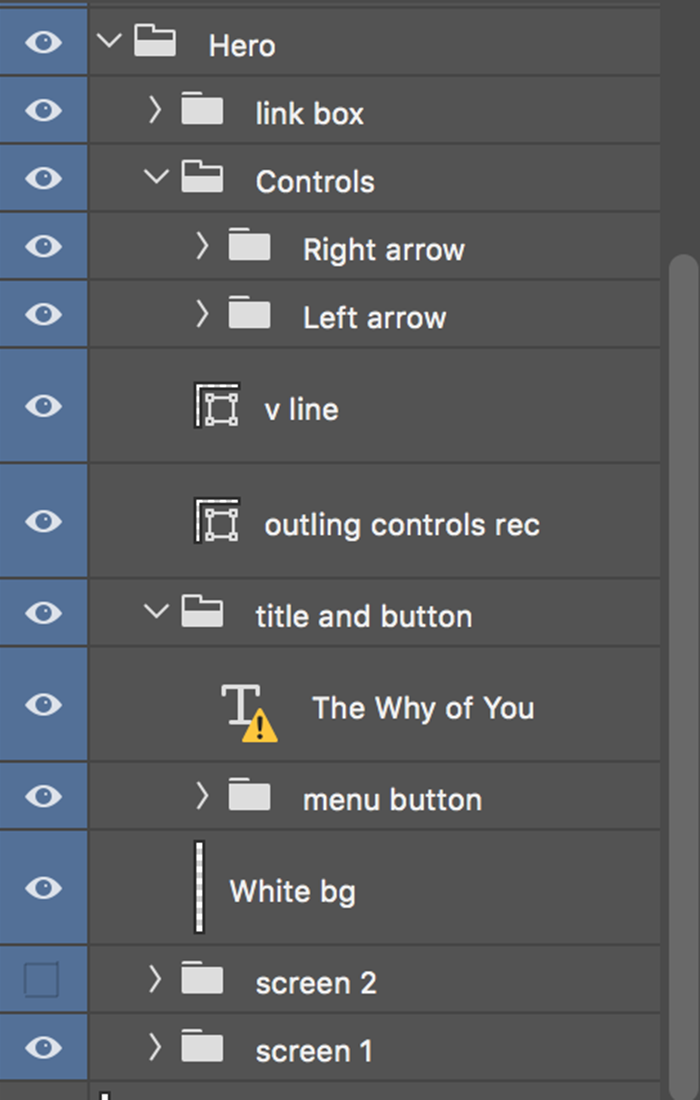
To fully demonstrate the number of layers used consider the same example. In the example, there is a background picture with the exact dimensions that will be used on the product (layer 1). That image has a layer on top of the image that is used as a black overlay (layer 2). On top of the overlay is a heading (layer 3) and below the heading there is arrow icons. The icon is made with one wide rectangle with borders only (layer 4). Inside the wide rectangle is a short vertical line dividing each arrow (layer 5). Each arrow is made with two diagonal lines crossing at one point (layer 6–9). Below the arrows there is another rectangle (layer 10) with a line of text (layer 11). The navigation bar adds 6 more layers to this section of the home page.

17 layers have been made so far and about 700 pixels have been covered out of more than 8000px. Depending on the detail of a section more than 17 layers will be required.
Since you will probably end with thousands of layers in one screen shot, it is important to organize your layers.
Layers can be organized in several different ways. Find a pattern within the layers that makes sense and use it. The way that is organized doesn’t matter, what matters is that it is organized, makes sense to you, and if other people need to look at the layers than they should be able to find each layer.
After creating the surface comps and adding all the details and effects, the project can be exported. Photoshop has a plugin for Invision that allows you to export PSD files and import to Invision. Unfortunately, this feature didn’t work for me instead I exported as a jpeg image. The process was just as easy, you simply click and drag the images.

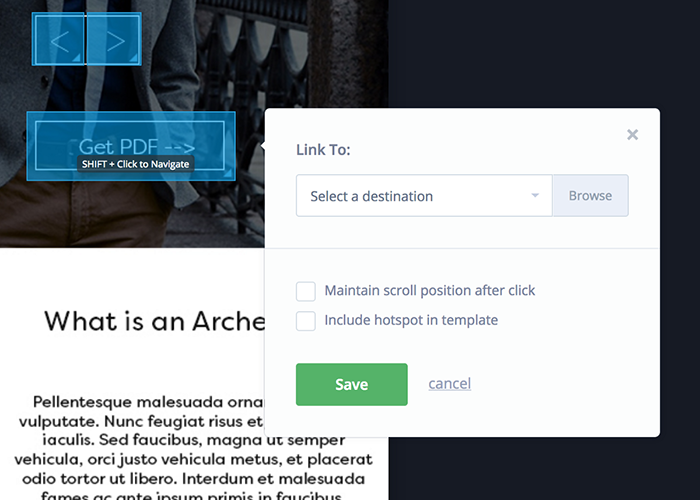
Invision App is a great tool for creating prototypes. Anyone can learn how to use Invision and at the same time it is a powerful tool. To link pages, you click and drag to make a clickable area then you choose where to link to. This project only has the home page and the menu and regardless of the number of screens the process is just as easy.
Invision provides external and internal links. Between each link, Invision gives a transition option like wipe or slide. In this example I used the slide option to show the image slider and get an idea of how it will look like on the final site.
The menu has a dissolve in effect to show the menu. Another great feature of Invision is that the prototype can be viewed on a Mobile device, this allows for a closer look and feel of the final product.
Surface comps and prototypes usually look nice and clients like to see them. Prototypes provide a way to present projects in a more dynamic way. Prototypes make it easier for the designer and the client to communicate.

I showed this prototype to the clients and together we made changes. For the desktop menu, I added color that the client chose, and this was a quick fix because all my files and layers were organized and in a matter of a few minutes I could show the new screen to the client.
Although surface comps and prototypes look great, a client may be distracted by it and focus only on colors and designs when what really matters is content and layout.
Surface comps can be very detailed and beautiful. Clients like to see them but sometimes it’s better to keep them with the designers because clients get distracted with the colors and designs. With surface comps, every pixel matters; therefore, using a pixel base program, like Photoshop, is the best option for creating surface comps. All layers should be properly organized, this will help you in the long run when you go back to an old project you can quickly figure out the layer organization. After finishing surface comps, they can be made into a prototype, this will make it possible to see the usability and functionality before the final product or site goes live.
Links: