
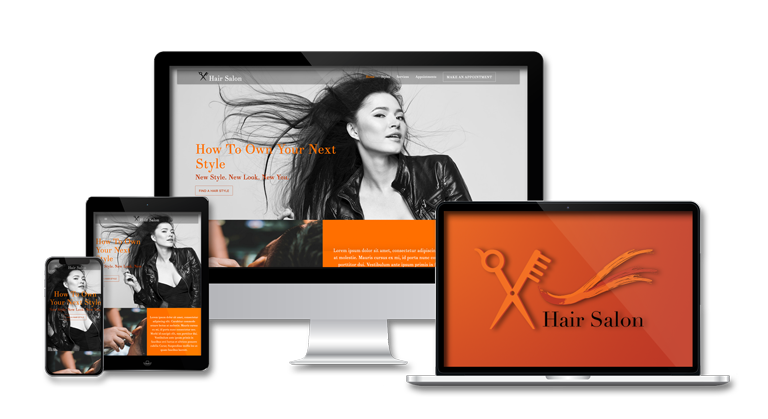
La Peluquería: Creando un Ejemplo Realista
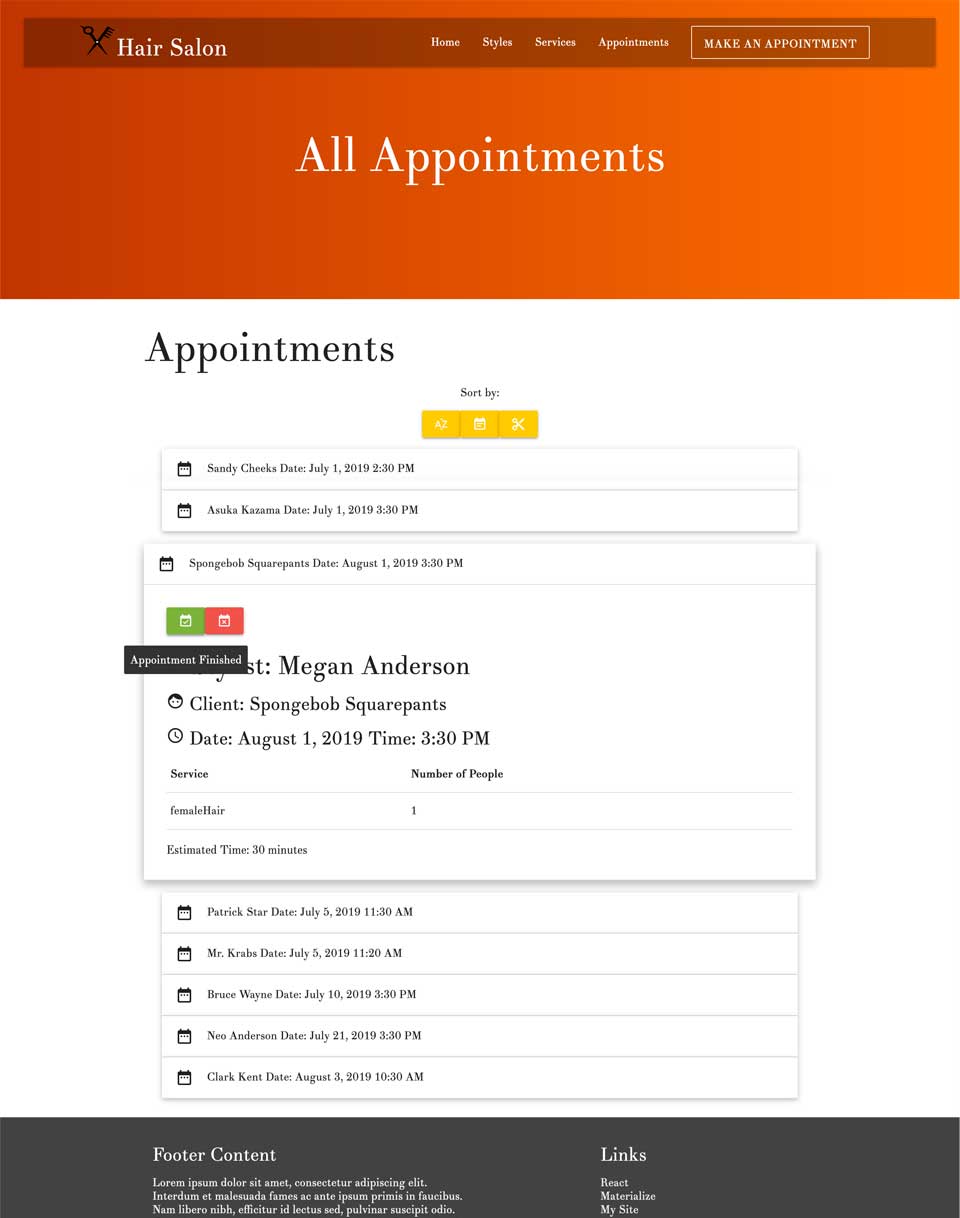
 Todas las Citas
Todas las Citas

El Problema Aplicación de Citas
Quería crear una aplicación pero no una aplicación de tareas tradicional. Quería crear una aplicación que se pueda usar en el mundo real. Pensé en problemas comunes que las personas pueden tener. El problema en el que pensé era del estilista. Muchos salones de belleza hacen sus citas con los clientes a través de una llamada telefónica, lo que significa que si están en medio de un corte de cabello, tienen que parar y contestar el teléfono.
La Solución Aplicación de Una Pagina
Una aplicación de una sola página ayudaría con este problema. Los clientes pueden usar la aplicación para hacer citas para una peluquería. Esto evitaría contestar el teléfono durante un corte de pelo. Una aplicación también ayudaría a administrar muchas citas al hacer que la aplicación administrar todas las citas entrantes.
Herramientas WebReact and Redux
Decidí usar React y Redux ya que son las herramientas más populares para crear aplicaciones de una sola página. Usé Redux para la gestión del estado, ya que sabía que lo necesitaría para todas las citas.
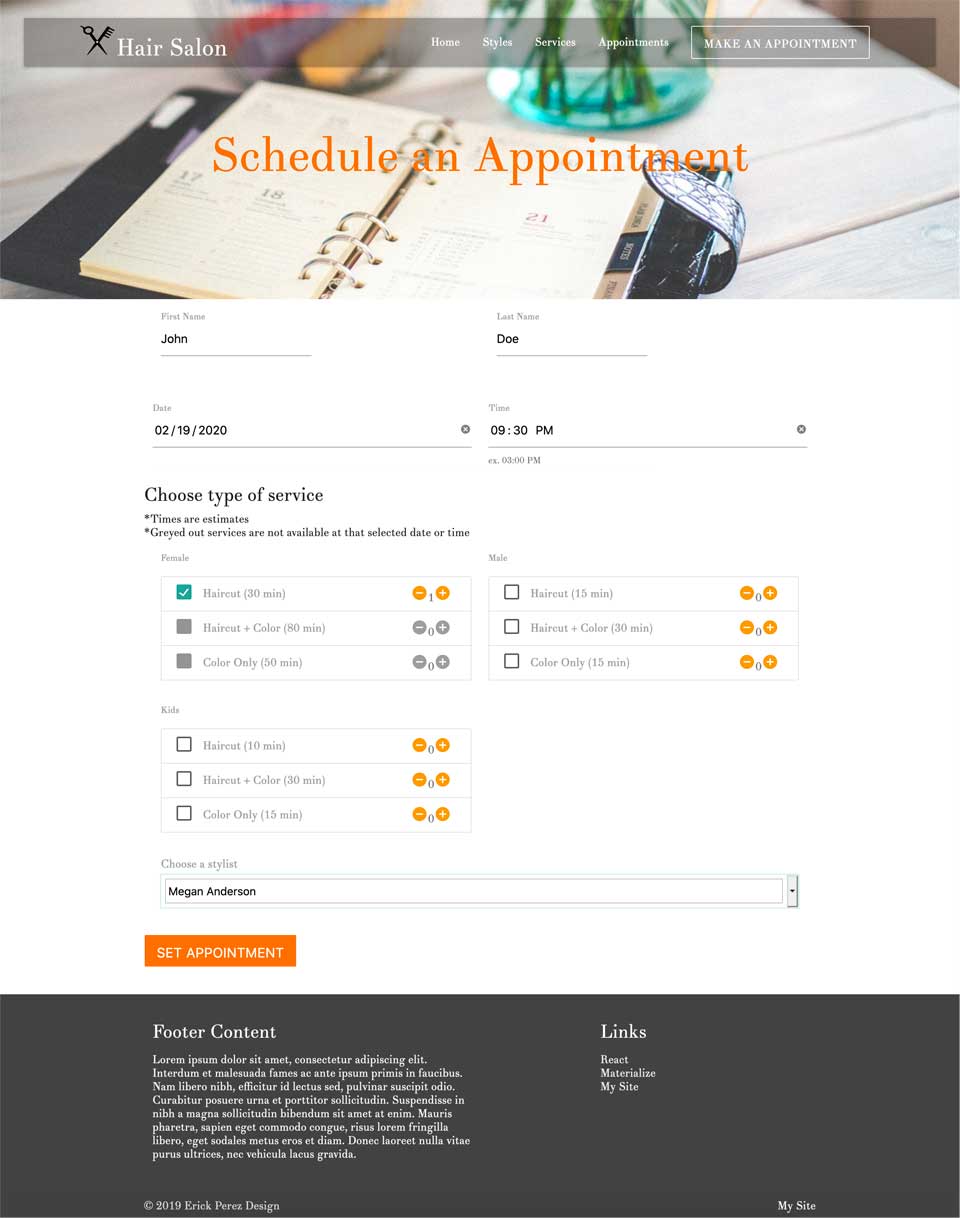
ProcesoForma Dinámica
No quería que la aplicación fuera algo simple como llenar un formulario y guardarlo en Redux. Además, hice que el formulario tuviera diferentes opciones basadas en la entrada de los usuarios. Por ejemplo, si el usuario hizo una cita 10 minutos antes del cierre del salón y el corte de pelo tomará 30 minutos, el formulario no permitirá al usuario hacer una cita de corte de pelo. La forma cambia según la hora, la fecha, el servicio y el estilista.
ProcesoTratando con el Tiempo
Esta aplicación me requería trabajar con tiempo. Nunca antes había trabajado con el tiempo. Para ayudarme con este desafío, busqué bibliotecas de javascript que usaban el tiempo. Encontré Moment.JS. Esta herramienta fue muy útil. La biblioteca me permitió hacer marcas de tiempo que podrían convertirse en formatos legibles. La biblioteca también tenía funciones matemáticas para las marcas de tiempo.
ProcesoPágina de Todas las Citas
La aplicación tiene otra página que solo muestra todas las citas que se han configurado. Desde esta página, el estilista puede eliminar o confirmar una cita. Como no hay autenticación, cualquiera puede ver esta página, pero idealmente solo el estilista tendría acceso a esta página.
AvanzandoNuevas Características
En el futuro agregaría un directorio de empleados. Esto permitiría a los empleados entrar y salir del trabajo. El directorio estaría vinculado a la aplicación. Esto ayudaría a administrar al estilista al hacer una cita porque la aplicación sabría si el estilista está disponible ese día.