
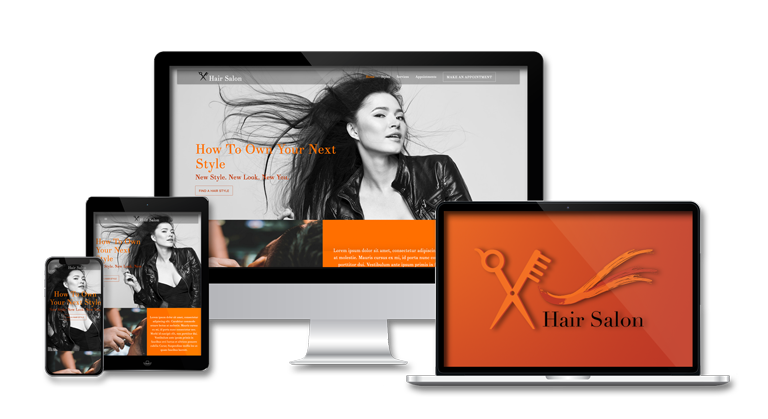
The Hair Salon Creating a Real World Example
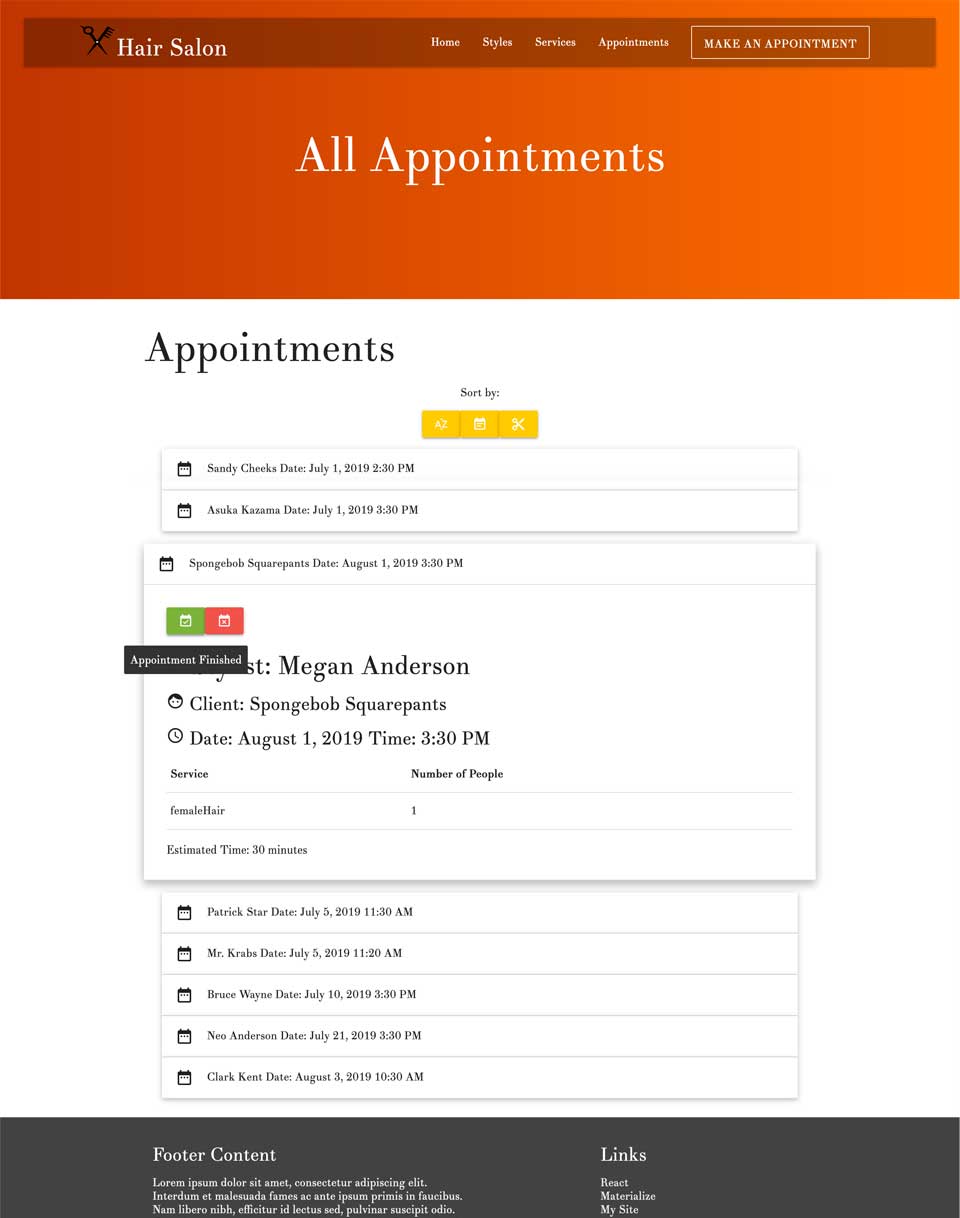
 All Appointment
All Appointment

Finding a Problem Appointment App
I wanted to create an app but not a traditional todo app. I wanted to create an app that can be used in the real world. I thought about common problems that people may have. The problem I thought of was of hair stylist. Many hair salons make their client appointments via a phone call which means if they are in the middle of a hair cut they have to stop and answer the phone.
The Solution Single Page Application
A single page application would help with this problem. Clients could use the app to make appointments for a hair salon. This would avoid answering the phone during a hair cut. An app would also help to manage many appointments by having the code handle all the incoming appointments.
Web ToolsReact and Redux
I decided to use React and Redux since they are the most popular tools for creating single page applications. I used Redux for the state management since I knew I would need it for all the appointments.
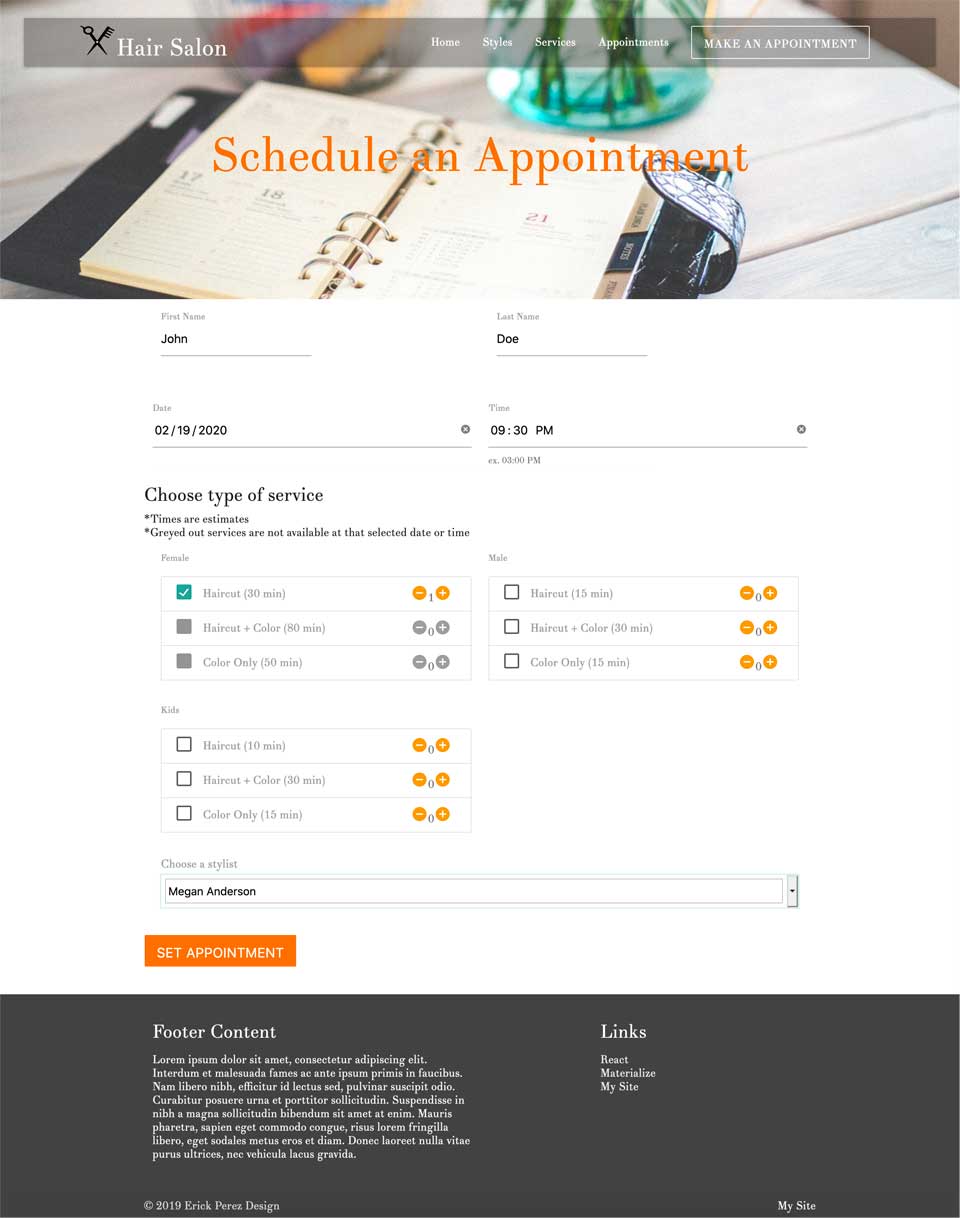
ProcessDynamic Form
I didn’t want the app to be something simple like filling a form and saving it to state. Additionally I made the form have different options based on the users input. For example if the user made an appointment 10 minuets before the salon closes and the haircut will take 30 minuets, the form will not allow the user to make a haircut appointment. The form changes based on the time, date, service, and hair stylist.
ProcessDealing with Time
This app required me to work with time. I had never worked with time before. To help me with this challenge I looked for javascript libraries that used time. I found Moment.JSJs. This tool was very handy. The library allowed me to make timestamps that could be converted into readable formats. The library also had mathematical functions for the timestamps.
ProcessAll Appointments Page
The app has another page that just displays all the appointments that have been setup. From this page the stylist can remove or confirm an appointment. Since there is not authentication anyone can see this page but ideally only the stylist would have access to this page.
Going ForwardNew Features
Going forward I would add an employee directory. This would allow the employees to punch in and out of work. The directory would be linked to the app. This would help to manage the stylist when making an appointment because the app would know if the stylist is available that day.